Engine: OpenBOR
Beats of Rage o BOR (aunque desde que se libero el código se llama OpenBOR), como se le conoce es un motor de desarrollo de juegos 2D estilo beat'em up o los "yo contra el barrio". Esta desarrollado por Senile Team, estudio independiente de videojuegos, que lo hizo a modo de homenaje del titulo streets of rage usando los personajes de king of figthers.
La configuración y la personalización de los distintos objetos que forman nuestro juego se hace mediante la edición de sus parámetros en unos archivos .TXT (user friendly). Es en estos parámetros donde se modifica desde la vida, el comportamiento, etc...
 |
| GUI de OpenBOR |
- OpenBOR sourceforge, desde aquí se puede descargar la versión más reciente del proyecto.
- Chrono Crash, sitio oficial de OpenBOR, se puede descargar desde mods, realizados por otros usuarios, recursos, acceder a tutoriales, todo desde su foro, donde como es costumbre se puede pedir ayuda para resolver dudas.
- Senile Team, web oficial de proyecto "beats of rage" inicial (antes de ser liberado).
- OpenBOR Manual, web de desarrolladores de Dreamcast, donde se encuentra un manual del engine OpenBOR.
- OpenBOR Wiki, web donde encontraremos manuales, tutoriales, y link del engine.
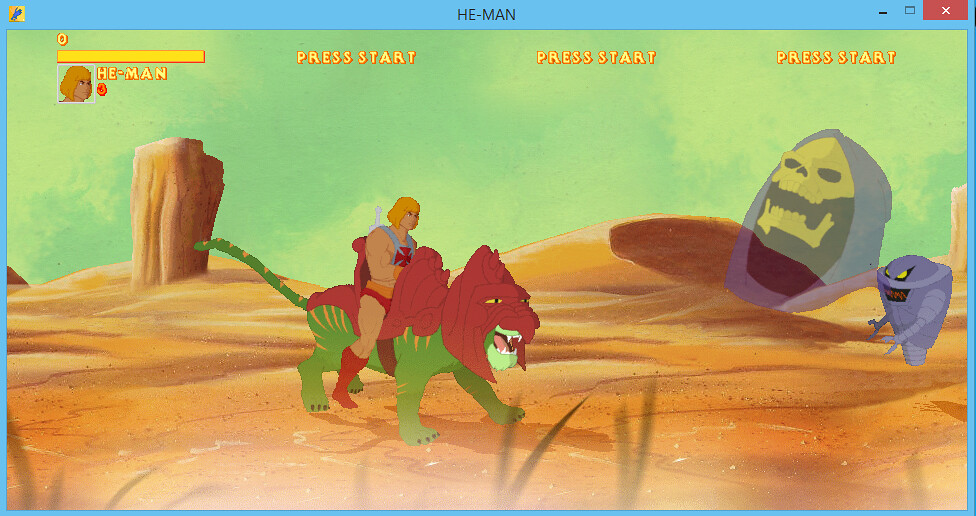
 |
| Mod de OpenBOR sobre He-Man |
Animación: Los 12 principios de la animación
El libro The Illusion of Life: Disney Animation de los animadores de Disney Ollie Johnston y Frank Thomas, en 1981. recopilan unos 12 principios básicos para realizar animaciones más realistas ajustándose a las leyes físicas y de cuestiones más indeterminadas como las emociones, consiguiendo así que los personajes actúen. Se crea así un mundo ficticio creíble al interpretar al interpretar la física, el movimiento y las acciones del mundo real.
Este trabajo esta basado en los nueve ancianos de Disney, llamados así a los primeros animadores de esta compañía que inventaron técnicas de animación para largometrajes. como blanca nieves y los siete enanitos, el libro de la selva o Peter Pan entre otros clásicos Disney.
- Estirar y encoger (Squash and stretch)
Exageración y deformación de los cuerpos, al estirarse o contraerse, consiguiendo acentuar el efecto cómico, o dramático. Da también la sensación de velocidad o de inercia. Al alejarnos de lo real conseguimos credibilidad
- Anticipación
Se anticipan los movimientos para dirigir la mirada del espectador hacia lo que va a pasar, normalmente son movimientos previos en sentido contrario al movimiento principal, por ejemplo para saltar... antes hay que agacharse. Anuncia sorpresa, al aumentar el tiempo de la anticipación menor será la sorpresa, sirve para introducir al espectador dentro de la acción. Se distinguen tres pasos:
- Anticipación, nos prepara para lo que va a suceder.
- Acción, lo que esta sucediendo.
- Reacción, termina la acción, se restablece la normalidad.
- Puesta en escena (Staging)
El personaje no esta solo en el mundo y a su alrededor suceden cosas imperceptibles para nosotros. Se crea el ambiente y se define la posición de lo personajes, para representar la acción principal, para que la acción sea entendible, jugando con el encuadre.
- Esconder o revelar el punto de interés.
- Acciones en cadena (acción-reacción).
- Acción directa y pose a pose
Acción directa creamos una acción continuada sin interrupciones, dibujando todos los fotogramas, hasta finalizar en una acción impredecible. Esta acción facilita el movimiento.
Pose a pose dividimos los movimientos en poses clave o pose de paso y puntos intermedios. Todos los que sean necesarios. Con los actuales programas de dibujo 2D y 3D ya no es necesario dibujar todos, solo los claves. No se puede abusar de esta técnica para no saturar.
- Acción continuada y superpuesta (Follow Through and Overlapping Action)
Mejora y aumenta el detalle a la acción.
Acción continuada, la acción se ha ejecutado completamente y la reacción del personaje, aun cuando se ha acabado la acción nos dice su estado de animo.
Acción superpuesta, se superponen varios movimientos continuados, que influyen en la posición del personaje. Nunca se debe dejar un personaje animación en escena para no restar credibilidad a la acción por sutil que sea.
- Aceleración y deceleración (spacing)
Se acelera el centro de la acción, y ralentiza el principio y el final de esta. Nada que posea movimiento tiene movimientos uniformes, salvo que sea mecánico o robótico. Son movimientos progresivos.
- Arcos de acción (trayectoria)
Las trayectorias curvas son más naturales, en la vida real no se mueven en rectas perfectas.
- Acción secundaria (Overlap)
Pequeños movimientos para complementar y reforzar la acción principal. Surgen como consecuencia de esta acción principal.
- Ritmo (Timing)
Da sensación a la acción de movimiento, marcando el peso, escala y el tamaño es el momento preciso que se tarda en realizar una acción.
- Exageración
Aumentar una expresión, movimiento... realza la acción, y la hace más creíble. No hay que abusar de ella para no ocultar lo que se quiere decir, al igual que en la animación facial un uso abusivo puede ser contraproducente.
- Dibujos sólidos
Construcciones de buenas bases de modelos simples pero efectivas ayudan a que cobren vida, para que puedan dar forma al personaje en cualquier circunstancia.
- Personalidad y apariencia
Tratar de que el espectador se sienta identificado con las emociones y conseguir que se sienta afín al personaje o repulsa. Todo en el personaje debe de ser acorde (movimientos y personalidad).
La incorporación de nuevas tecnologías a dado paso a cuatro principios más, estilo visual, la combinación de movimientos, la cinematografia y la animación facial. El uso correcto de todas esto principios se le denomina acting.
El diseñador Cento Lodigiani a creado una serie de GIFs animados que explican estos 12 principios, animando un cubo. Se puede encontrar aquí.
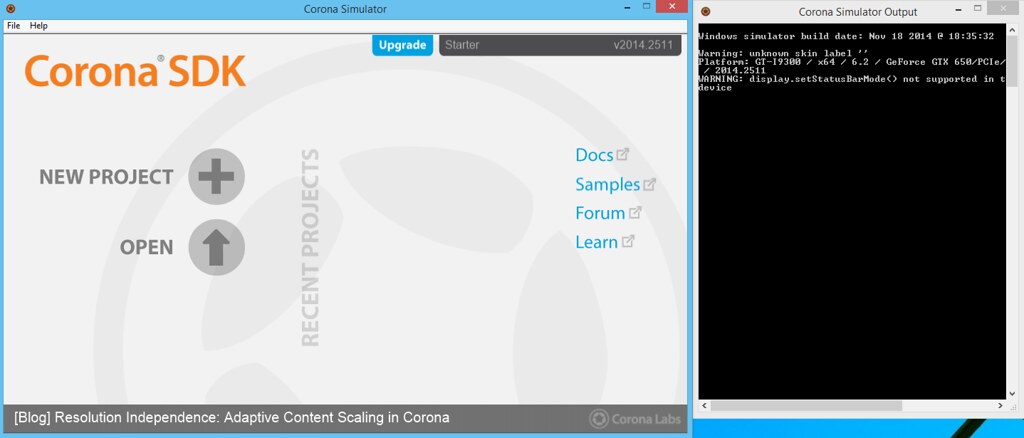
Engine: Corona SDK
Corona SDK, se trata de un entorno de desarrollo para juegos 2D multiplataforma completamente gratuito, (creando en un mismo proyecto las distintas versiones).
Su programación es a través del lenguaje LUA Script, y usando un editor externo o el Corona Editor que es un complemento para Sublime Text. Aunque también puede soportar otros lenguajes como son C, Basic, JavaScript, Ruby, Phyton y Objetive C, entre otros.
La web oficial del lenguaje de programación LUA, se encuentra aquí, donde encontraremos documentación y ejemplos en inglés o en esta otra un manual de LUA 5.1 en castellano aquí.
Su programación es a través del lenguaje LUA Script, y usando un editor externo o el Corona Editor que es un complemento para Sublime Text. Aunque también puede soportar otros lenguajes como son C, Basic, JavaScript, Ruby, Phyton y Objetive C, entre otros.
La web oficial del lenguaje de programación LUA, se encuentra aquí, donde encontraremos documentación y ejemplos en inglés o en esta otra un manual de LUA 5.1 en castellano aquí.
Cuenta con un motor de físicas Box2D y manejo de objetos con OpenGL, y da soporte para Corona Cloud, que nos permite el almacenamiento de datos de juegos, cuentas de usuario, etc...
Además tiene el Composer GUI que nos permitirá crear app o juegos de manera visual o drag-and-drop (arrastrar y soltar), haciendo la creación de interfaces o escenas mucho más fáciles y rápidas.
Además tiene el Composer GUI que nos permitirá crear app o juegos de manera visual o drag-and-drop (arrastrar y soltar), haciendo la creación de interfaces o escenas mucho más fáciles y rápidas.
En la web de Corona University aquí, encontraremos tutoriales, videos, ejemplos etc.. y en esta otra en inglés. En SDK Api reference se encuentra aquí, una guía útil del lenguaje LUA y en esta otra dirección los foros donde podremos exponer nuestras dudas a la comunidad u otros aportes.
 |
| Web Corona SDK Academy |
Podremos integrar Game Center, redes sociales, publicidad etc... La aplicación se puede descargar desde su página web aquí.
Render: Pixar's RenderMan®
RenderMan es multiplataforma, y es una versión completa del software, con todas sus funciones e incluso sin ninguna marca de agua. En el caso de que se quiera usar para proyectos comerciales se puede adquirir una licencia por unos 495 dólares o 450 euros al cambio.
 |
| Web RenderMan No Comercial |
 |
| Web Guía de RenderMan |
Suscribirse a:
Comentarios (Atom)