Sprites
Los sprites son mapas de bits 2D, dibujados directamente en la pantalla. Son usados en los videojuegos, para mostrar desde la barra de vida, hasta los personajes.
Tuvo su momento de esplendor, hasta la cuarta generación de consolas o la era de los 16 bits, donde reinaba en solitario en las plataformas de Nintendo y Sega y los sobremesas Commodores Amiga Atari ST o PC, por citar solo algunas.
Ya en la quinta generación de consolas, con la salida al mercado de la Plastation, Nintendo 64, Sega Saturn y alguna otra, empezaron los pixeles como bloques del clásico Breakdown a dar paso a juegos 3D y sus polígonos. Aunque en portátiles se ha resistido hasta la Nintendo DS donde era indiscutiblemente el amo y señor hasta la llegada de los polígonos claro esta con PSP, 3DS y PsVita.
Resistía de nuevo en los móviles, como negándose a desaparecer sin dar guerra gracias al auge de los juegos en estos dispositivos y a compañías como Gameloft encargada de desarrollar gran parte de estos en tecnologías como Java Micro Edition (J2ME), hasta la llegada de los smartphones.
Pero de nuevo gracias a que la industria del videojuego se ha democratizado, en parte gracias a que los kits de desarrollo se han hecho gratuitos, y por lo tanto los equipos de desarrollo llamados "indie", con pocos recursos económicos pueden usar sus herramientas sin coste, se ha relanzado el gusto por el sprite, debido a un amplio catalogo de juegos basados en lo que se hace llamar Pixel Art.
Tuvo su momento de esplendor, hasta la cuarta generación de consolas o la era de los 16 bits, donde reinaba en solitario en las plataformas de Nintendo y Sega y los sobremesas Commodores Amiga Atari ST o PC, por citar solo algunas.
Ya en la quinta generación de consolas, con la salida al mercado de la Plastation, Nintendo 64, Sega Saturn y alguna otra, empezaron los pixeles como bloques del clásico Breakdown a dar paso a juegos 3D y sus polígonos. Aunque en portátiles se ha resistido hasta la Nintendo DS donde era indiscutiblemente el amo y señor hasta la llegada de los polígonos claro esta con PSP, 3DS y PsVita.
 |
| Sprite juego Manic Miner |
Pero de nuevo gracias a que la industria del videojuego se ha democratizado, en parte gracias a que los kits de desarrollo se han hecho gratuitos, y por lo tanto los equipos de desarrollo llamados "indie", con pocos recursos económicos pueden usar sus herramientas sin coste, se ha relanzado el gusto por el sprite, debido a un amplio catalogo de juegos basados en lo que se hace llamar Pixel Art.
Esta técnica de arte digital, representada por gráficos rasterizados, usando programas de edición que nos permitan trabajar la imagen pixel a pixel. Se puede usar dos técnicas:
- Isométrico, emulando la vista en 3D usando un angulo. Los pixeles se transforman en vóxel, que es la unidad cúbica de un pixel en 3D.
 |
| Vista Isométr |
- 2D, propiamente dicho que es cualquier representación de vista que no de apariencia de 3D.
Sprites Rompe Ralph
Aunque se puede configurar los programas como Adobe Photoshop o Gimp, para realizar esta técnica, existen en la red multitud para todos los gustos, de aplicaciones on-line, listas para su uso.
- Tzigla, es sin duda muy original, se puede crear un proyecto nuevo o continuar con otro tablero existente realizado por otro u otros artistas y continuarlo creando así un mosaico con las obras de todos. Permite trabajar en 16 colores, 5 capas, y varios tipos de formas de pincel y distintas formas de grosor.
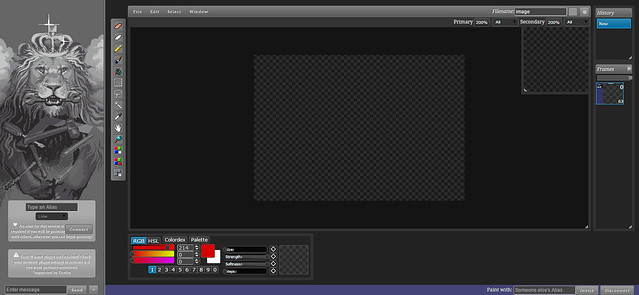
- Pixel Tool, es realmente muy potente, ya en su entorno gráfico uno se da cuenta. Dispone de distintas herramientas como lápiz, o pincel, pudiendo seleccionar tamaño, dureza, incluso su transparencia. Además nos permite crear tiles y áreas de colisión para los sprites de juego, o crear animaciones. Dispone también de un historial de acciones y nos permite exportar a pxl y guardar en PNG o GIF.
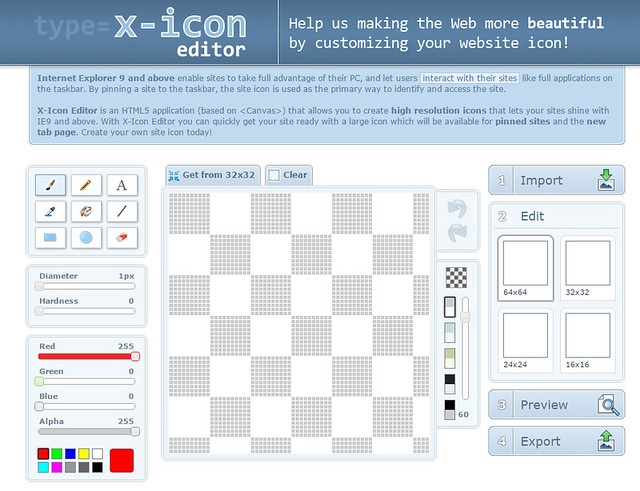
- X-icon, una app on-line, para crear iconos 16x, 24x, 32x, 64x, nos permite subir una imagen, para poder editarla. Exporta en extensión .ico, Dispone además de varias herramientas como lápiz o pincel, cubo..., tiene selector de color, y se puede cambiar la dureza, tamaño y su alfa.
- Piq, es una comunidad de artistas pixel art, con foros, concursos... que dispone de una aplicación on-line gratuita. Varias herramientas, selector de color y uso de capas, nos deja guardar en PNG.
- Paint Pixi, es de codigo abierto y esta en su versión demo. Dispone de las herramientas habituales, pincel, lápiz... una paleta de 16 colores, export en PNG, pero lo que le hace especial es que tiene herramientas de simetría.
- Pixie engine, dispone de herramientas como lápiz o pincel, una de simetría, una paleta de 14 colores más opacidad, exportar en PNG y nos permite crear mosaicos.
- Pixkel, trabaja en capas, selector de color, rotar, modificar la orientación por capas, y exportar y guardar en tamaños de 32x32 hasta 640x640 pixeles, y crear animaciones.
- GoyaPixel, trabaja en capas también, guarda en .goy (formato propio) y exporta en PNG y GIF, tiene selector de colores y se puede añadir los que se quiera, trabaja en tamaños de hasta 64x64 pixeles y dispone de historial.
- Sploder, permite crear tus propios juegos on-line gratis y colgarlos en su plataforma, dispone ademas de un editor de sprites. Trabaja con 5 capas, selector de color, opacidad, orientación de las capas individualmente, varias herramientas como lápiz o pincel, y varios tamaños. dispone también de unas plantillas para crear personajes u objetos. Permite guardar y exportar en PNG y GIF.
Photoshop cumple 25 años
Photoshop es un editor de gráficos rasterizados, o lo que es lo mismo imágenes creadas con pixeles o puntos de color. En sus primeras versiones solo trabajaba en bitmap, en una sola capa, y se podian aplicar efectos, texto.
 |
| Pantalla de inicio de Photoshop 1.0 |
Versión tras versión, Photoshop ya no es que sea el referente en edición de imagen sino que se ha convertido en una suite, en todo lo relacionado en edición digital, ya sea a través de las mejoras que va incorporando o sus plug-ins.
Como curiosidad la primera imagen editada con Photoshop es una realizada por John Knoll en 1987, de su mujer Jennifer, en la isla de To'Opua, titulada "Jennifer en el paraíso".
 |
| "Jennifer en el paraíso" |
En este vídeo el propio John Knoll nos muestra la primera "demo" de Photoshop.
Fuente: Canal Youtube Adobe Photoshop
A pesar de la evolución de Photoshop, siguen siendo muy reconocibles sus herramientas.
Photoshop 0.63 Photoshop CC 2014
Un video de Rafael Tuduri Adobe Community professional y Adobe Influencer Partner y Conecta Tutoriales, donde nos enseña como funcionaba el primer Photoshop.
Fuente: Canal Youtube Conecta Tutoriales
El código fuente de esta primera versión de Adobe Photoshop fue liberado en Computer History Museum, donde incluso se puede encontrar el manual que acompañaba a este software, además decir también que Adobe al desactivar los servidores de CS2, habilito para los que adquirieron una licencia legal y puedan seguir teniendo soporte de instalación, la liberación de estos productos y sus licencias.
Adobe su versión CS3 incorporo soporte para 3D, como nuevo método de trabajo dentro de la aplicación, algo que ya intento con Adobe Dimensions, una aplicación que dejo de desarrollar y que muchas de sus funcionalidades, fueron incluidas en Adobe Illustrator y Adobe Photoshop, en versiones posteriores.
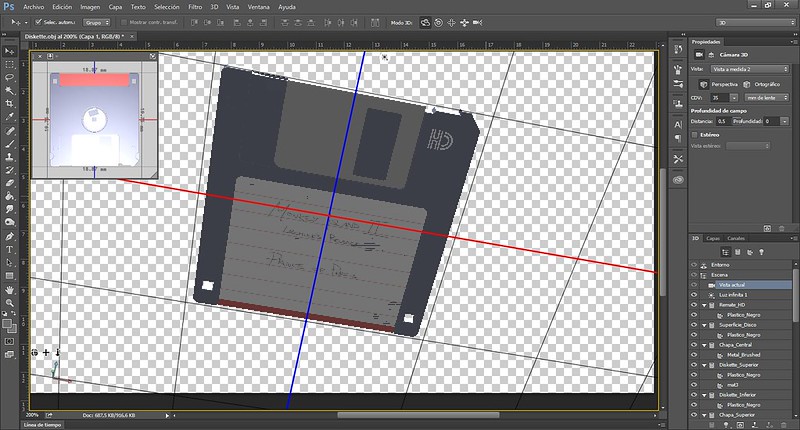
 |
| Trabajo en capas 3D |
 |
| Adobe Dimensions |
Gracias Adobe Photoshop por hacernos más guapos a todos.
Engine: GameMaker Studio
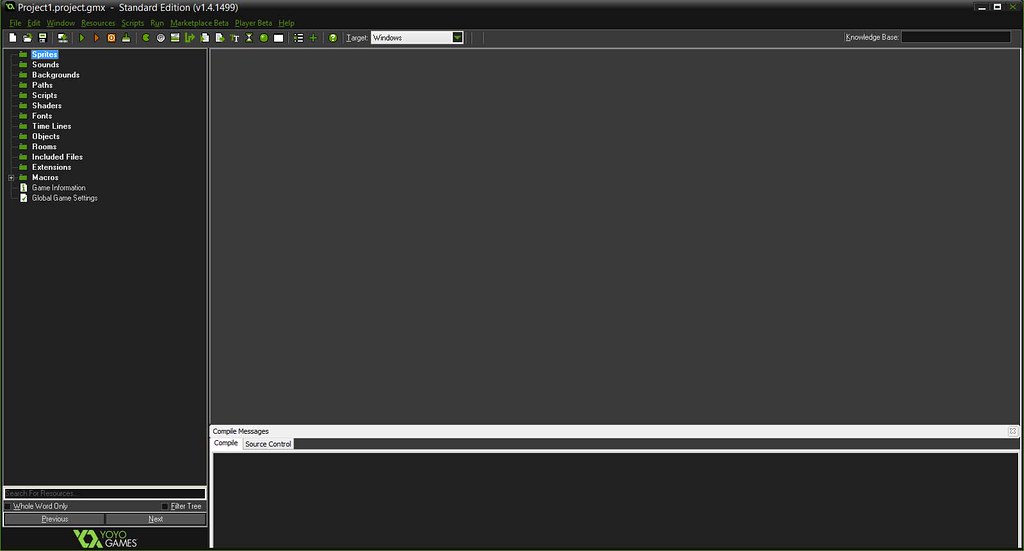
GameMaker Studio es un engine, creado por el profesor Mark Overmars, originalmente ideado como una herramienta para sus alumnos de programación, para soporte de sus trabajos, aunque al final evoluciono hacia uno de los engines de videojuegos 2D más populares.
Tiene una versión gratuita, que se puede ir ampliando comprando los paquetes, profesional y master collection, para la exportación en las distintas plataformas existente del mercado como, Plastation 3, Plastation 4, PsVita, Xbox One, iOS, MacOS, Windows, Linux, Android y HTML5. y que van añadiendo funcionalidades extras.
Usa un lenguaje de programación propio llamado Game Maker La nguaje (GML), muy parecido al C++ y un sistema de arrastre y soltar (Drag and Drop), a través de una serie de bibliotecas de objetos, acciones y eventos que se van poniendo, sin tener que programar prácticamente.
En la sección de games showcase, puedes ver los juegos creados por otros usuarios, o desarrolladores indies, y en la sección de marketplace, se tiene acceso a una selección de asset, dividido por audios, fondos, demos, extensiones, objetos... encontrando gratuitos y de pago.
Tiene un apartado para desarrolladores, donde encontraremos , el blog, documentación del mismo con las instrucciones y una referencia al lenguaje de programación que se puede consultar aquí. Además de el foro de la comunidad accesible desde este link, también dispone de una sección con tutoriales para facilitar el aprendizaje, en este otro enlace.
En Steam, se puede descargar una copia gratuita de Game Maker Studio y tener acceso a los juegos que otros usuarios han desarrollado con este engine.
Existe una serie de comunidades con tutoriales y scripting para el aprendizaje del engine.
En Steam, se puede descargar una copia gratuita de Game Maker Studio y tener acceso a los juegos que otros usuarios han desarrollado con este engine.
Existe una serie de comunidades con tutoriales y scripting para el aprendizaje del engine.
- GameMaker Wiki, esta en ingles y es una guia no oficial, con script, funciones, shaders, eventos, y tutoriales, donde se puede colaborar para ampliar la información.
- Game Maker Programming, en la propia Wikibooks, hay un pequeño manual en inglés, del programa.
- Comunidad GM, es una comunidad en castellano, muy completa de GameMaker Studio, con foros, donde poder resolver dudas, manuales, descargas. Gracias al esfuerzo de unas personas podemos beneficiarnos de una comunidad como esta.
- Manual de GameMaker, traducido al castellano por ComunidadGM y Zona Makers.
- EstupidezArtificial es el sitio donde se encuentra la Versión No oficial del Manual en castellano de GameMaker, realizado por makeros y makeras miembros de la ComuidadGM, y actualizado periódicamente. Se este link se encuentra el manual.
Engine: Unity 3D
Unity 3D fue fundado en 2004, es un engine multiplataforma (motor de videojuego), en el que incluso se pueden desarrollar proyectos para la web.
Se puede llegar a crear tus propios asset, con lo que facilita el uso a desarrolladores indie, que no pueden costearse otros productos.
Es compatible con la mayoría de los programas de diseño 3D e imagen, del mercado actualmente como pueden ser 3DS Max, Maya, Blender, Zbrush, Cinema 4D y Adobe Photoshop, entre otros.
Entre sus características esta la compatibilidad con Direct 3D, OpenGL, Microsoft DirectX 12, uso de shaders, motor de fisicas PhysX. Lleva integrado su propio entorno de desarrollo MonoDevelop con varios lenguajes incorporados como son C, Boo, Java o UnityScript.
Dispone de extensiones como, mecanim para la animacion dentro de Unity 3D, unity web player para web, etc. Además dispone de unity asset store, donde hay disponible proyectos divididos en muchas categorías, desde modelos en 3D, plugin para el propio programa, texturas, scripts, sonidos o mecánicas de juego, etc... las hay algunas completamente gratis, o incluso se puede comprar o vender asset para Unity 3D.
Dispone de dos licencias, una gratuita "Unity" que muestra marcas de agua en nuestros proyectos y otra de pago "Unity Pro", que desactiva esta marca y nos permite usar ciertas características adicionales.
El código fuente, para desarrollar en PlayStation 3, PSVita, PlaStation 4, Xbox 360, Xbox One, Wii o WiiU se consiguen en las distintas plataformas para desarrolladores de que dispone cada una de las marcas en el caso de Microsoft es ID@Xbox, en el de Sony debemos ser desarrollador acreditado, y lo mismo pasa en Nintendo, en cualquier caso nos proporcionan de una licencia Unity Pro, una vez aprobados.
En su página web nos facilitan un apartado con toda la documentación de Unity 3D, y tutoriales ademas de un foro, en donde exponer tus preguntas.
Desde aquí se accede a la documentación disponible, donde encontraremos manuales y scripting API.
Desde aquí se accede a la comunidad creada de Unity 3D dentro de su web, con foros, respuestas, rastreador de problemas...
Como en otros softwares la comunidad de usuarios han ido creando foros "extraoficiales" para soporte de todos:
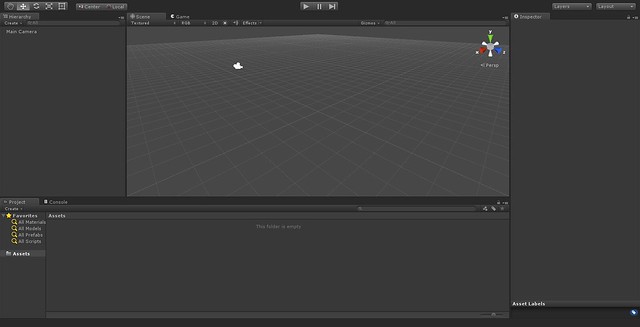
 |
| Interface de Unity 3D |
En su página web nos facilitan un apartado con toda la documentación de Unity 3D, y tutoriales ademas de un foro, en donde exponer tus preguntas.
Desde aquí se accede a la documentación disponible, donde encontraremos manuales y scripting API.
Desde aquí se accede a la comunidad creada de Unity 3D dentro de su web, con foros, respuestas, rastreador de problemas...
Como en otros softwares la comunidad de usuarios han ido creando foros "extraoficiales" para soporte de todos:
- Unify Community Wiki, esta en inglés, y dispone de scripts, shaders, tips, tutoriales...
- UnitySpain, en castellano, en donde podemos encontrar proyectos, tutoriales, y formulando bien la pregunta una buena respuesta de la comunidad.
Suscribirse a:
Entradas (Atom)