Para poder elegir una paleta de colores adecuada para nuestros proyectos, ya sean una web o un sprite para un videojuego, hace falta hacer uso de la teoría del color, sabiendo que son los colores primarios, secundarios y terciarios, además del matiz, luminosidad y saturación del propio color.
Aunque para poder hacer esta tarea mucho más fácil y rápida, se puede hacer uso de la rueda cromática. En internet se pueden encontrar varios recursos en este aspecto.
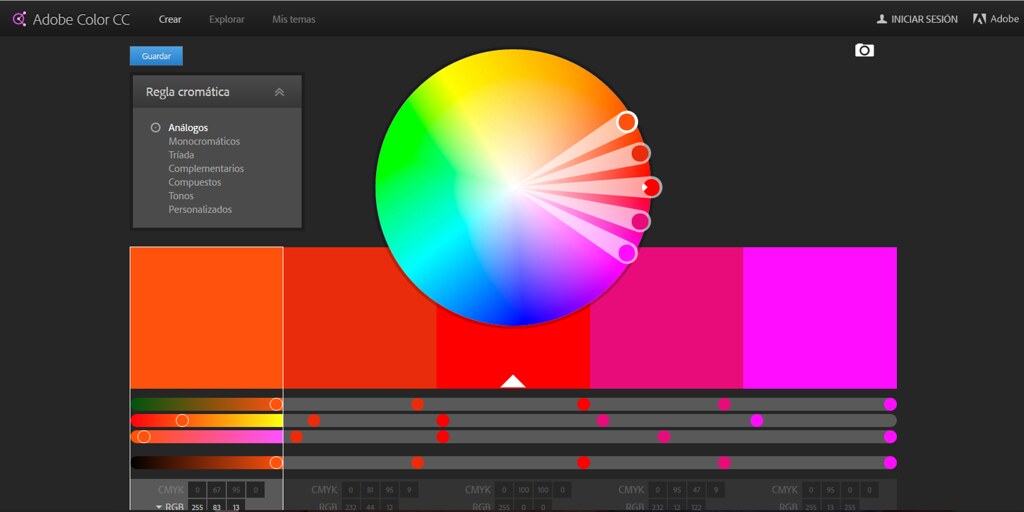
Adobe Color CC, desde la web se pueden crear nuestros propias ruedas de color, buscar los más populares, los más utilizados o subir una imagen y sacar una rueda de color de la misma. Da el color en CMYK, RGB, LAB, HSB y HEX
Colorschemer, saca colores en RGB y HEX se le puede añadir más o menos luz, pero lo que la hace interesante es que tiene aplicaciones para smartphone, y aplicaciones de escritorio para sacar los colores de la pantalla.
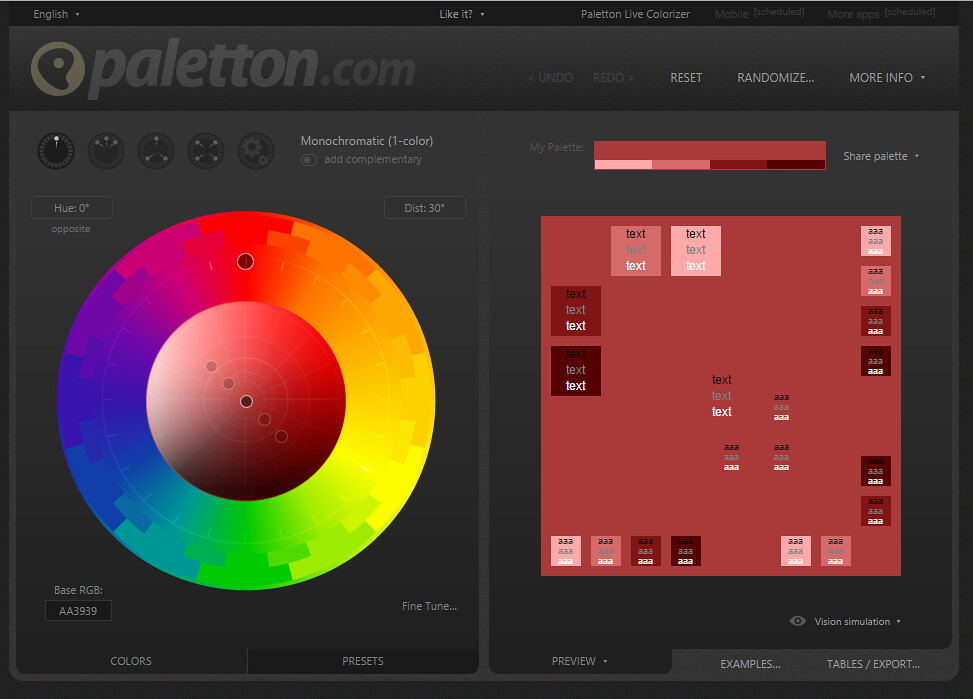
Paletton, partiendo de un color que elijas crea una paleta de colores, puedes ver como quedaría sobre plantillas de web de ejemplo y con texto sobre el fondo.
Paleta de colores, desde la página webera, se puede acceder a este recurso gratuito, donde se pueden reducir los colores a seguros para web.
Colorhexa, como en la web ponen es una“enciclopedia de colores” al ingresar el valor de un color te da toda la información sobre él, desde colores alternativos a esquemas de color, etc...
Color-picker, se puede exportar la paleta creada a formato Hex, RGB, HTML, CSS o sCSS.
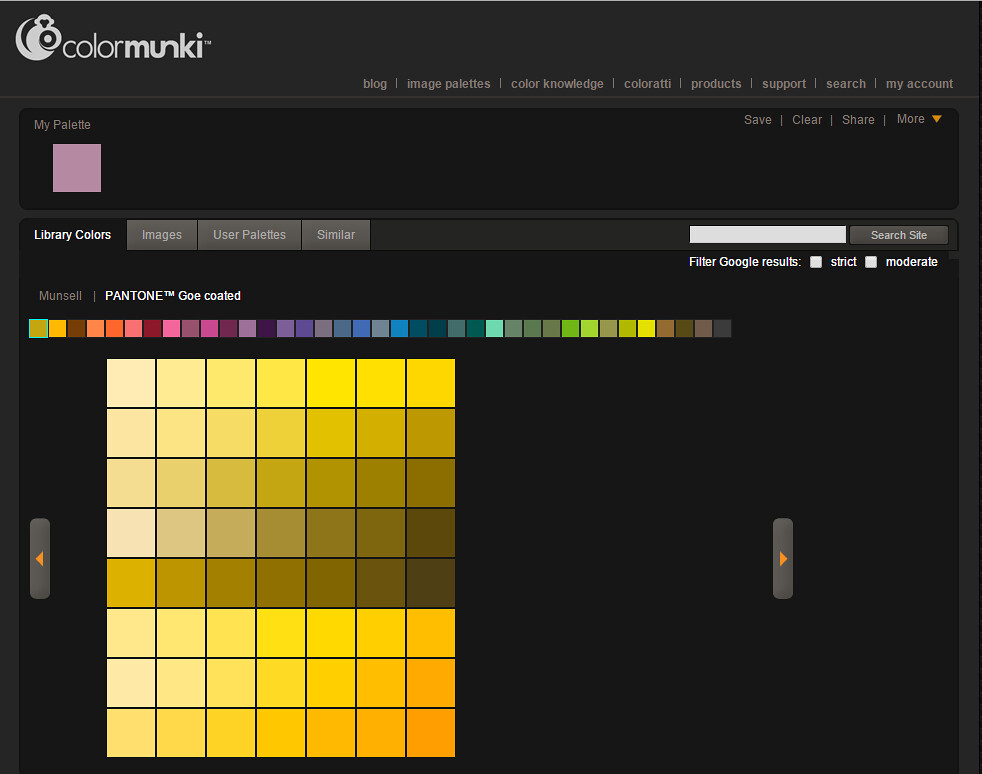
Pantone, dispone de un buscador de colores pantone y sus análogos en este enlace, y una rueda cromática donde se generan paletas de color, se puede guardar y exportar en un archivo sus respectivos códigos, todo en este link.
Pantone, dispone de un buscador de colores pantone y sus análogos en este enlace, y una rueda cromática donde se generan paletas de color, se puede guardar y exportar en un archivo sus respectivos códigos, todo en este link.








COMENTA